今天给大家介绍一篇关于iOS游戏开发的文章。本文的原作者是Graham McAllister,用户体验工作室Vertical Slice的总监。他以一些双摇杆射击游戏为例,详细分析了开发者如何为iOS触摸屏移动设备创建此类游戏。玩游戏时需要注意的事项。
什么是双摇杆射击游戏?

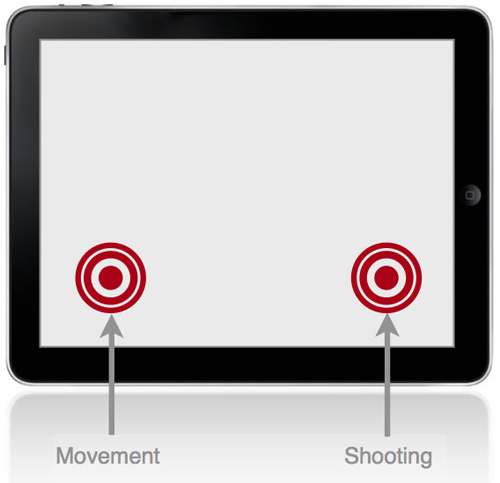
图:左边的VJR控制移动,右边的VJR执行拍摄任务。
双摇杆射击游戏是一种需要使用手指进行两种控制方式的游戏。一根操纵杆负责控制游戏角色的移动,另一根操纵杆则用于执行射击任务。
这类游戏的镜头角度一般是直接俯视,或者是稍微倾斜的视角俯视。它们基本上是2D 游戏,没有向前(或Z 轴)移动。
控制布局
体控摇杆一般分布在左侧,但有些游戏考虑到左撇子玩家的需求,也会支持玩家调整这一设置。这种布局与Xbox 360 和PS3 平台上的双摇杆射击游戏相同。
下图为iPhone游戏《Minigore》的控制设置。

图片:小小
不同游戏设置有差异
虽然触摸屏上只有两个控制系统,但并非所有双摇杆射击游戏的运行方式都完全相同,游戏设计中的细微差别可能会极大地影响用户体验。
特别条款
目前还没有标准的术语来定义此类触摸控制,因此我们尝试使用描述性语言来描述相关操作。
下面介绍的四个组件都有一个共同的功能,那就是虚拟摇杆区域(游戏注:虚拟摇杆区域,以下简称VJR)。
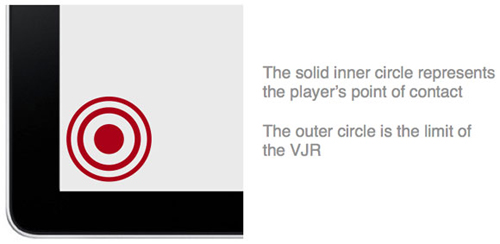
只要手指接触到这个区域,就认为是一个控制动作输入。如果手指触摸该区域之外的屏幕,则不认为是控制操作。

图:红色核心代表手指在屏幕上的接触点,外圈代表VJR的有限控制区域
四个组成部分
在开发iOS 版双摇杆射击游戏之前,主要有四种控制系统设计可供选择:
1.静态或动态控制方法
2. 始终可见的VJR
3、VJR以外的主动控制方式
4.靠近屏幕边缘的控制方式
这四个组件可以混合搭配,形成不同的控制设置方法。在介绍它们的各种混合效果之前,必须先分别介绍一下这四种成分的特点。
首先需要强调的是,本文主要以运动控制系统为例,但拍摄控制系统的操作也是一样的。每个组件都是针对动作和射击两种选择的综合设计,下面将分别进行说明。
第1 部分:动态或静态控制方法
静态控制:触摸屏控制系统将设置在iOS设备的固定角落(如下图所示)。稍后我们还将解释第三个组件“超越VJR的主动控制方法”如何扩展静态控制方法的可用性。
设置位置src='http://www.9158app.com/uploadfile/2023/1215/20231215095829163.jpg' width=498 height=393
图:静态控制:VJR仅显示在屏幕固定位置
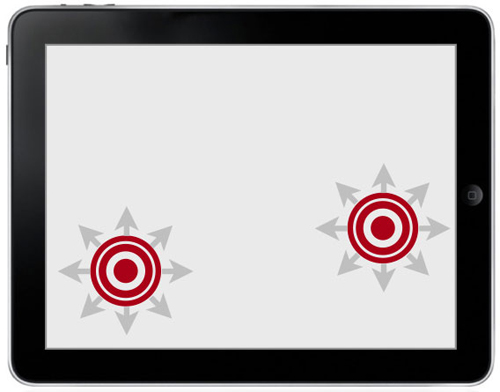
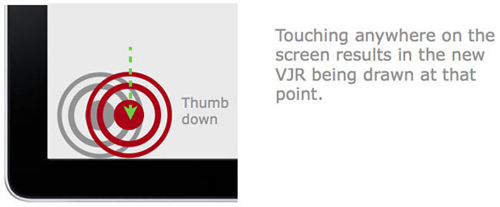
动态控制:无论玩家的手指接触屏幕的哪个位置,控制系统都会自动将手指接触面居中,形成VJR。
这是动态控制方法最重要的特征,其中涉及到第二个组件“始终可见的VJR”。

图:动态控制:玩家可以通过触摸零屏幕上的任意点来形成VJR
组件2:始终可见的VJR
动态控制模式有两种显示选项:始终可见模式或仅接触可见模式。
始终可见模式:只要玩家移动手指,VJR就会始终显示在屏幕上,即使玩家随后放开手指。
系统会根据玩家手指触摸屏幕的位置来决定是否绘制新的VJR或显示原始的VJR(游戏注:我们将在下面的示例中详细说明)。
将VJR 设置为始终可见时必须小心,因为当玩家放手时,VJR 仍然在屏幕上,他们必须将手指准确地按在原点以避免角色移动不自然。或者拍摄角度不对等。
#p#字幕#e#
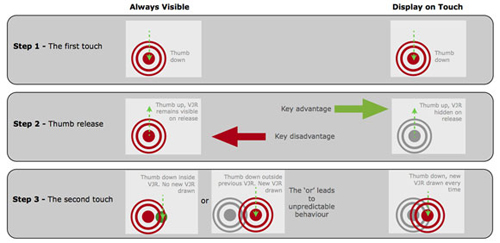
现在我们来详细讲解一下玩家手指触摸屏幕、松开手指、再次触摸屏幕的操作。
第1 步:首次接触
假设游戏刚刚开始,玩家的手指第一次点击屏幕,屏幕上第一次显示VJR。

图:以手指接触点为中心绘制VJR
第二步:松开手指
当玩家的手指离开屏幕后,VJR将始终以可见的方式显示在屏幕上。

图:松开手指后屏幕上仍显示VJR
第3 步:重新参与
当玩家的第二根手指触摸屏幕时,会发生两件事。
(注:需要特别注意第二种情况,这是影响双摇杆射击游戏用户体验的重要原因)
第3步第一种情况——触及VJR以外的区域
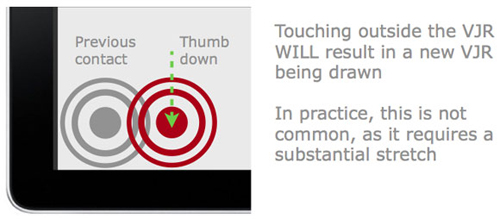
如果玩家的手指接触到原来的VJR上方的区域,屏幕就会形成一个以手指接触点为中心的新的VJR。
也就是说,只要新的接触点与原VJR的距离超过其半径(如下图所示),屏幕上就会自动生成一个新的VJR。

图:联系原VJR以外的区域会形成新的VJR。
步骤3中的第二种情况:——触及原来的VJR范围
在这种情况下,玩家的手指会触及原来的VJR范围,导致游戏角色向相应的方向移动。当然,也有可能玩家的手指准确地触及了原来的VJR中心点,此时游戏角色不会移动,但这种概率很低。
这种位置的转变让微调控制变得异常困难,也是玩家疯狂的一个原因。游戏角色的任何动作都会导致游戏中的摄像机镜头发生移动。这意味着这种控制组合方式不仅给微调控制带来麻烦,还会造成相机镜头抖动。
玩家在想要改变方向时经常会遇到一些烦人的问题,例如相机抖动和无意移动。例如,他们本来想向左移动,但手指却碰到了VJR的右侧。

图:手指接触偏离VJR 中心的区域可能会导致意外移动或相机抖动。
仅接触视觉模式:这是一种更常用的模式。仅当您的手指触摸屏幕时,系统才会显示VJR。
所以如果玩家松开手指,屏幕上的VJR就会消失,当他们再次触摸它时,就会看到一个新的VJR。
这种方式可以保证玩家的手指始终处于VJR的中心位置,为他们提供更加舒适、人性化的操控方式。
接下来我们就来讲解一下这个方法的具体操作。步骤与上面相同:
第1 步:首次联系
第一次联系时,VJR 以与一直可见的方式相同的方式出现在屏幕上(如下所示)。

图:以手指接触点为中心绘制VJR
第二步:松开手指
这一步是和always-visible方法最大的区别。当玩家的手指离开屏幕时,VJR就会隐藏。

图:松开手指后VJR会隐藏在屏幕上
第3 步:重新参与
由于原来的VJR已经被隐藏,当玩家的手指再次触摸时,屏幕上会出现一个以手指接触点为中心的新VJR。这确实是一种更加人性化的控制方式。

图:触摸屏幕任意点形成新的VJR
下面是始终可见VJR和接触式可视VJR的优缺点对比图:

图:两款视觉VJR优缺点对比
第3 部分:VJR 之外的主动控制方法
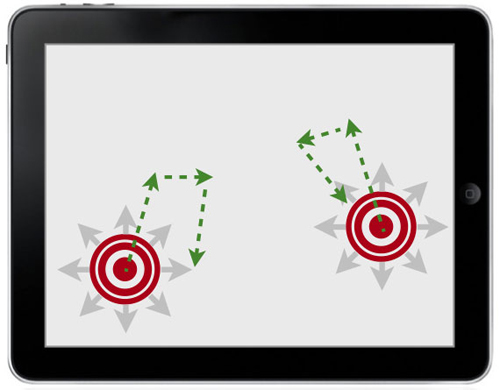
对于动态控制,当玩家的手指第一次触摸时,屏幕会自动形成以手指接触点为中心的VJR环。玩家可以随意改变自己的动作,指挥角色向特定方向移动或射击。
但只要玩家的手指没有离开屏幕,大多数游戏很可能会使用VJR以外的控制方式。
也就是说,只要玩家不松手,这种控制方式依然有效。将其向左拖动,角色将向左移动,但如果松开手指,则必须重新定位VJR。
对静态控制方式的影响:玩家的手指第一次只需在VJR内触摸,其他时候可以在屏幕上自由滑动。但其在VJR之外的主动控制方式的缺点是,如果玩家的手指离开屏幕,必须重新定位到屏幕一角的VJR上才能生效。
对动态控制方式的影响:对于它来说,这种手指“移位”的控制方式对用户体验的影响较小,因为松开手指后,用户可以在屏幕上的任意点自由地重新定位并再次绘制。推出新的VJR。

图:如果将手指移至VJR之外的区域,仍然可以进行控制操作。
#p#字幕#e#
组件4:靠近屏幕边缘的控制方法
如上所述,如果是动态控制模式,玩家手指点击屏幕任意位置都可以生成VJR,但屏幕边缘有例外——。

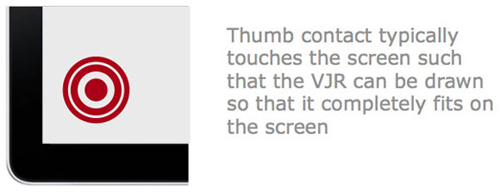
图:当手指触摸屏幕时,通常会形成完整的VJR。
屏幕边缘问题:在大多数情况下,当手指触摸iOS 设备时,屏幕上始终有足够的空间来生成完整的VJR 环。但是如果手指接触点非常靠近屏幕边缘会发生什么?在这种情况下,屏幕上将没有足够的空间来生成完整的VJR环,因此游戏设计者必须仔细权衡以下两种方法。
方法一:保持VJR完好无损
无论玩家触摸屏幕边缘附近的哪一点,屏幕上都会绘制一个完整的VJR。

图片:当你的手指触摸到绿点时,屏幕上仍然会出现一个完整的VJR。
但这种方法的缺点是,如果玩家触摸靠近左边缘的区域,角色将向左移动,而实际上他们可能想向另一个方向移动,或者只是想停下来。因此这种方法可能会产生意想不到的角色转变。
方法2:以接触点为中心的VJR
无论手指接触点是否靠近屏幕边缘,都将VJR置于其中心。

图:当你的手指触摸到绿色的点时,系统会根据该点形成VJR。
这种方法比前者更好,因为它与玩家的心理预期高度一致。换句话说,它的设定更加人性化。
另一个优点是游戏角色永远不会向计划外的方向移动,因为这个VJR 以手指接触点为中心。如果其中心点无效,则不会进行任何操作(如上图所示)。
几种成分混合效果比较
上面我们分析了四个组件对双摇杆控制方式的影响。我们以五款特定的热门iPad双摇杆射击游戏为例,比较其四个组件的混合效果,以确定哪一款搭配的游戏体验更佳。
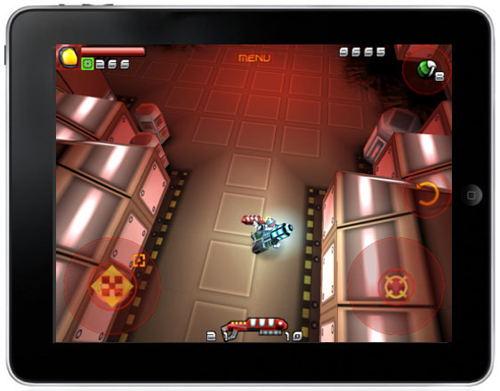
案例1:“叛乱”

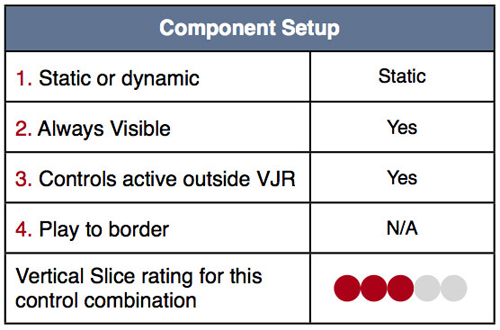
图:Revolt 组件设置

图片:叛乱
如上图所示,它采用静态控制方式,VJR始终可见,支持VJR以外的主动控制方式,不支持靠近屏幕边缘的控制方式。 Vertical Slice Studio 将这种组合的可行性评为3 分。
App Store 用户对这款游戏最大的抱怨之一是它的控制方式。
我们认为,采用静态的方式很难灵活控制游戏角色的动作,而且还会造成频繁的镜头抖动。
如果调整为动态控制方式,应该有助于提升用户体验。
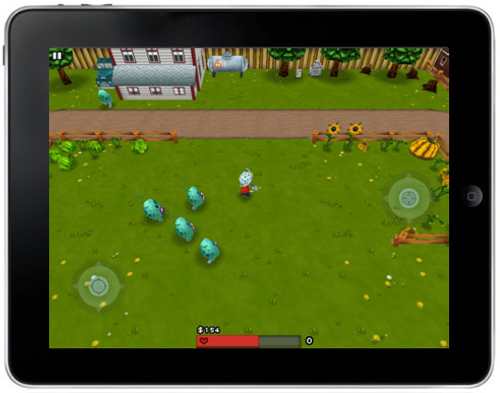
案例2:《极限冒险》

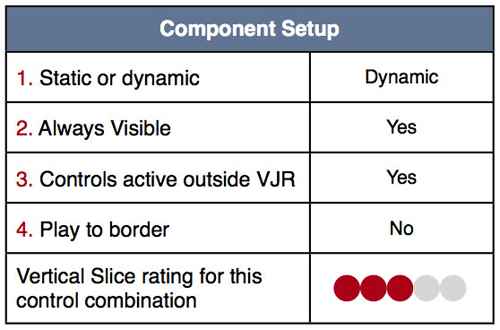
图:Max Adventure 组件设置

图片:最大冒险
它采用动态控制方式,始终可见的VJR,支持VJR以外的主动控制方式,不支持靠近屏幕边缘的控制方式。 Vertical Slice Studio 将这种组合的可行性评为3 分。
虽然应用商店的用户评论并没有批评游戏的控件,但它的两个设计仍然可能会导致玩家的意外操作。
1.不支持靠近屏幕边缘的控制方式,所以当玩家的手指触摸屏幕边缘的区域时,他们的角色会朝那个方向移动,但他们的初衷可能只是保持静止。
2.游戏采用动态控制,但支持始终可见的VJR。这种设计组合比较少见。这意味着,玩家松开手指后,如果第二次触摸原VJR的环形区域(例如,他只想移动一小步),则可能会导致角色意外位移。隐藏VJR 可以解决这个问题。
#p#字幕#e#
案例三:《喵喵欢乐大战HD》

图片:喵喵欢乐大作战高清-comonet设置

图片:喵喵欢乐大作战高清
它采用动态控制方式,始终可见的VJR,支持VJR以外的主动控制方式,不支持靠近屏幕边缘的控制方式。 Vertical Slice Studio 将这种组合的可行性评为3 分。
它的VJR是一个始终可见的小圆形核,当手指触摸它时,核会适当膨胀。其控制设计的主要问题是,当玩家放手后重新定位VJR 时,它很可能会朝随机方向移动。原因是其小圆芯VJR对手指接触太敏感。
如果要解决这个问题,就应该在这个小圆形核心周围设置一个“死区”(即非活动区),这样玩家触摸屏幕时就会产生不必要的移动和位移。
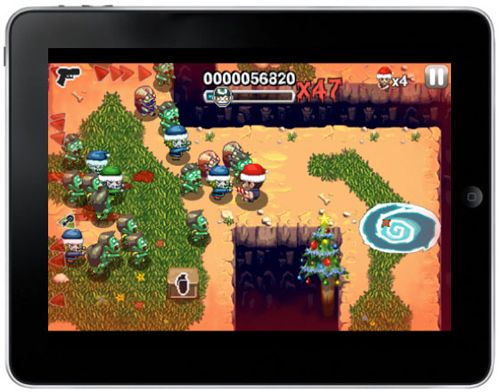
案例4:僵尸时代

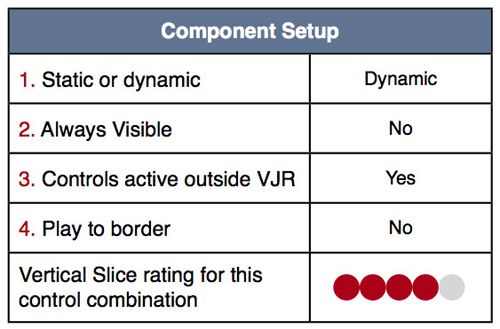
图:僵尸时代-comonet设置

图:僵尸时代
采用动态控制方式,只触摸可见的VJR,支持VJR以外的主动控制方式,不支持靠近屏幕边缘的控制方式。 Vertical Slice Studio 将这种组合的可行性评为4 分。
这个操控方式很棒,采用了隐藏动态VJR,所以是一个非常舒适且人性化的游戏设置。
不过,这种组合并不完美,因为它不支持靠近屏幕边缘的控制方式,因此当玩家触摸屏幕边缘时,仍然可能会发生无计划的移动或射击动作。
案例5:几何战争:触摸

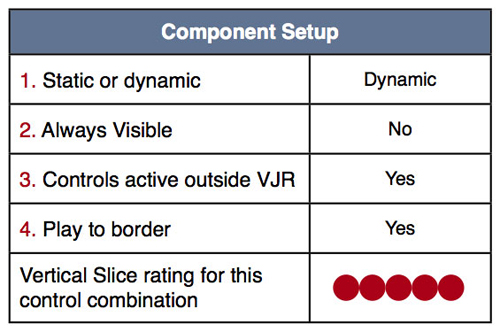
图:几何大战Touch-comonet 设置

图:几何大战触摸
采用动态控制方式,只触摸可见的VJR,支持VJR以外的主动控制方式,支持靠近屏幕边缘的控制方式。 Vertical Slice Studio 将这种组合的可行性评为5 分(满分10 分)。
iPad 版《几何战争》的控件令人惊叹,利用四个组件中最好的组件来提供非常舒适和令人满意的用户体验。
顺便说一句,iPhone版游戏采用静态控制方式,其用户体验不如iPad版优化。
推荐组合和设计指南
经过对以上双摇杆射击游戏的分析,我们得出在可用性和用户体验方面达到最理想状态的组合是:动态控制方式、只接触可见的VJR、支持VJR以外的主动控制方式,支持靠近屏幕边缘的控制方式。

图:理想组合
这种组合的优点如下:
消除不必要的玩家移动
消除相机镜头抖动
提供人性化的控制方式(符合用户的心理预期)
适应不同尺寸手指的接触位置
虽然我们不能说这个组合是金科玉律,但我相信开发者没有理由不使用这个组合来设计双摇杆控制游戏。
#p#字幕#e#







