说起Photoshop大家应该都很熟悉了,因为我们在工作中经常会用到它,那么你知道如何在Photoshop中制作GIF动画吗?以下教程带来:Photoshop制作GIF动画的具体操作流程。

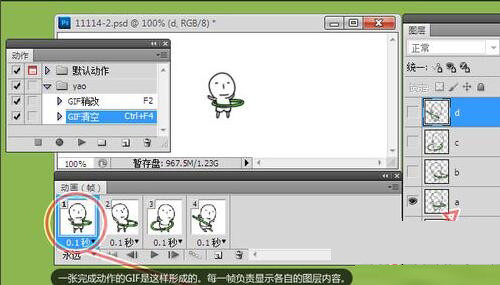
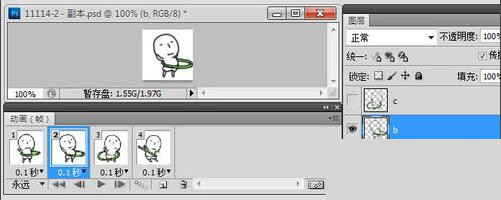
1、前期准备:在PS中制作GIF时需要准备显示的几个窗口:图层、动画、动作。一个完成动作的GIF分解如下图所示,每一帧负责显示自己图层的内容。

2. 进行一些设置,以简化以后的操作流程。在动画面板右侧的三角形选项中,取消选中“新图层在所有帧中可见”。该选项的用处是,新创建的图层或复制的图层在其他帧中时,会默认显示在多个帧中,适用于不发生变化的图案,例如背景。创建“GIF 修改”和“GIF 清除”两个动作:这两个存储的步骤只有一处不同。前一帧的目的是在完成一帧后创建一个新的动画帧,然后复制上一帧对应的动画帧。然后将图层的内容降低复制内容所在图层的透明度,从而修改部分图片的变化。后者的目的只是降低前一帧对应图层的透明度,然后创建一个新的透明度图层来绘制新的图片。

3. 创建一个具有所需大小的新文件。动画(帧)窗口中默认显示一帧。创建一个新图层“a”来绘制第一帧。

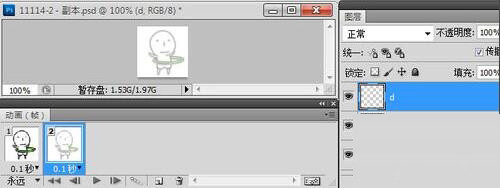
4、第一帧完成后,点击“GIF清除”动作或快捷键Ctrl+F4,“a”图层的透明度会自动降低,并在“a”之上自动创建一个透明图层,需要手动命名为差异,方便以后可能的查找和修改。这里将图层命名为“d”,表示中间有“b”和“c”两帧作为中间帧,“a”和“d”都是关键帧。

5、降低透明度的“a”层有利于下一帧的参考设置,避免运动角色严重变形。

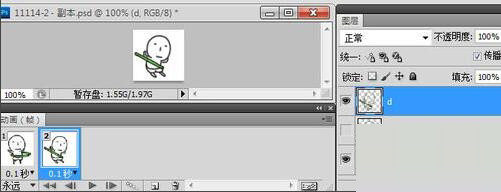
6、第二帧,完成了“d”层,隐藏“a”层,然后在亮帧之间添加中帧,完成一个完整的动作。

7. 图层“b”和“c”的创建方式与“d”相同,都是通过“GIF 修改”或“GIF 清除”操作自动创建的。

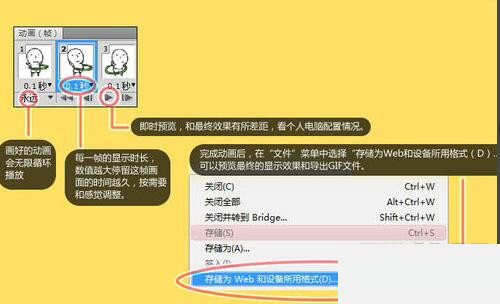
8.最后调整并导出动画。动画完成后,在“文件”菜单中选择“保存为Web和所有格式”即可预览最终效果的显示效果,并以GIF格式导出。

9、在弹出的面板中设置好参数后,点击“保存”按钮即可完成GIF制作。

看完上面的说明:Photoshop制作GIF动画的具体操作流程,你就赶紧去办吧!