现在大家应该都熟悉微信小程序了。从最初推出微信小程序到现在,小程序无论是功能还是使用上都给用户带来了优秀的体验。因为微信小程序比移动应用程序开发和制作更简单,也更有必要,所以现在微信小程序有很多。怎样才能制作一个优秀的微信小程序呢?本文将为您详细解答。
【微信小程序设计指南】
概括
根据微信小程序的轻快特点,我们制定了小程序界面设计的指南和建议。设计准则以充分尊重用户的知情权和操作权为基础。目的是在微信生态系统内建立友好、高效、一致的用户体验,同时最大程度地适应和支持不同的需求,从而实现用户与小微企业的双赢。节目服务提供商。
友好而有礼貌
为了防止用户在使用微信小程序服务时被周围复杂环境分散注意力,小程序在设计小程序时应注意减少不相关的设计元素对用户目标的干扰,礼貌地向用户展示程序提供的服务,以友好的方式引导用户。
强调
每个页面应该有明确的重点,以便用户每次进入新页面时都能快速了解页面内容。焦点确定后,应避免页面上出现其他分散注意力的项目,影响用户的决策和操作。
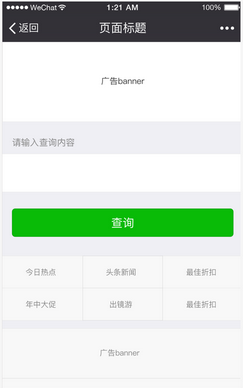
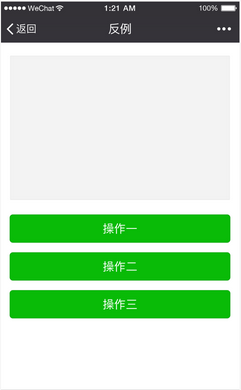
反例
该页面的主题是查询,但增加了很多与查询无关的业务条目,与用户的期望不符,容易导致用户迷失。

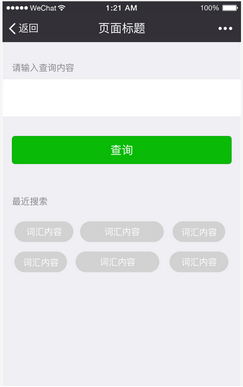
矫正手势
删除任何与用户目标无关的内容,明确页面主题,在技术和页面控件允许的情况下提供对用户目标有帮助的帮助内容,例如最近搜索词、常用搜索词等。

反例
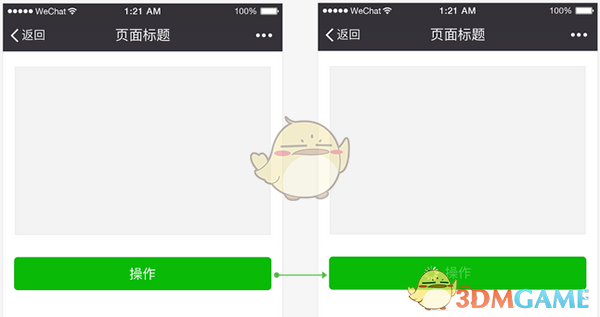
没有主次操作,让用户别无选择

矫正手势
首先,要避免并列太多操作供用户选择。当多个操作必须并列时,需要区分主次操作,以降低用户选择的难度。

流程清晰
为了让用户能够顺利地使用页面,当用户在执行某个操作过程时,应避免因用户目标过程以外的内容而打断用户。
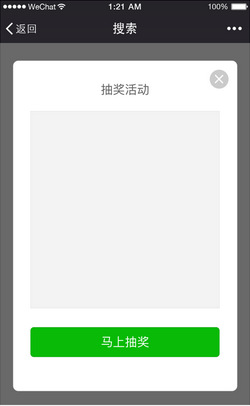
反例
用户本想搜索,但进入页面时被突然弹出的抽奖窗口打断;对抽奖不感兴趣的用户是非常不友好的干扰;即使有些用户确实被“有吸引力”的抽奖所吸引,在离开抽奖的主流程后,也可能会忘记最初的目标,进而可能会失去对产品真正价值的使用和理解。

清晰明了
用户一旦进入我们的小程序页面,我们有责任和义务清楚、明确地告知用户自己在哪里、可以去哪里,以保证用户能够在页面中自由穿梭而不迷路,从而为用户提供安全愉悦的使用体验。
导航清晰,来去自如
导航是保证用户在网页浏览、跳转时不迷路的最关键因素。导航需要告诉用户我在哪里,我可以去哪里,如何回去等等。首先,微信系统中所有小程序的所有页面都会有微信提供的自己的导航栏,解决我在哪里、如何返回的问题。在微信级别的导航中保持一致的体验,有助于用户在微信中形成统一的体验和交互认知,而无需在各个小程序和微信之间的切换中增加学习成本或改变使用习惯。
微信导航栏
微信导航栏直接继承自客户端。除了导航栏的颜色之外,开发者不需要也无法自定义内容。然而,开发者需要指定小程序各个页面之间的跳转关系,以便导航系统能够合理地工作。
微信导航栏分为导航区、标题区和操作区。导航区域控制节目页面流程。目前,导航栏分为深色和浅色两种基本颜色。
导航区域(iOS)
导航区域通常只有一个操作,就是返回上一界面。
导航区域(Android)
和iOS一样,导航区域只有一个返回上一页的操作,而点击Android手机自带的硬件后退按钮也起到同样的作用。

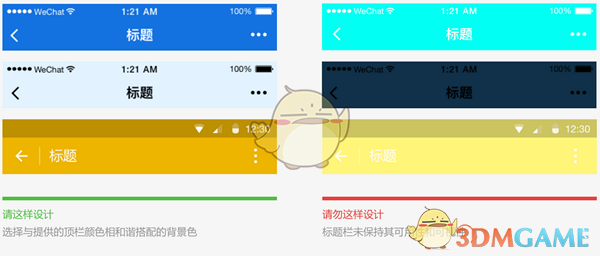
微信导航栏自定义颜色规则(iOS和Android)
小程序的导航栏支持基本的背景颜色自定义功能,所选颜色需要在可用性的前提下与微信提供的两套主导航栏图标和谐搭配。建议参考以下选色效果:
配色方案示例

页内导航
开发者可以根据自己的功能设计需求,在页面中添加自己的导航。并保持不同页面之间的导航一致。但由于手机屏幕尺寸的限制,小程序页面的导航应尽可能简单。如果页面只是一般的线性浏览,建议只使用微信导航栏。
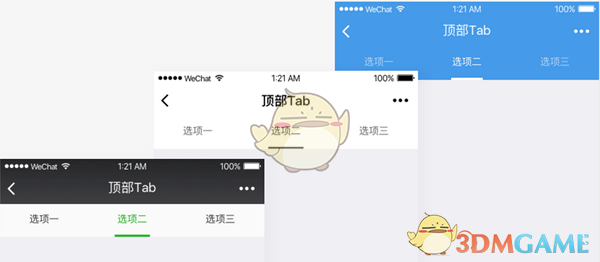
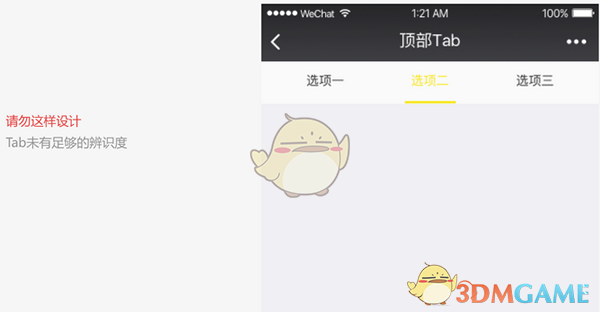
开发者可以选择小程序页面添加选项卡式导航。标签页栏可以固定在页面顶部或底部,方便用户在不同页面之间切换。标签数量不要少于2个,最多不要超过5个。为了保证可点击区域,建议标签数量不要超过4个。也不要超过一组页面上的选项卡分页栏。
其中小程序首页可以选择微信提供的原生底标签分页样式,仅用于小程序首页。开发时可以自定义图标样式、标签文字、文字颜色等,具体设置项请参考开发文档。

顶部标签分页栏的颜色可以自定义。在自定义颜色选择中,必须注意保持分页栏标签的可用性、可见性和可操作性。


更少等待,及时反馈
页面等待时间过长会导致用户心情不好,使用微信小程序项目提供的技术可以大大缩短等待时间。即便如此,当加载和等待不可避免时,也需要及时反馈,以缓解用户等待的坏心情。
起始页加载
小程序启动页是小程序微信内容在一定程度上展现品牌特征的页面之一。该页面将突出显示小程序的品牌特征和加载状态。除了启动页上显示品牌标志(Logo)外,页面上的所有其他元素,例如加载进度指示器,均由微信提供,未经开发者开发,无法更改。

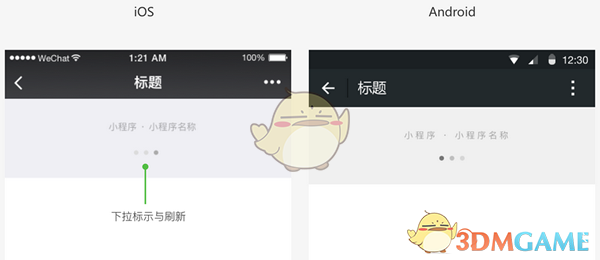
下拉页面刷新加载
在:微信小程序中,微信提供了标准的页面下拉刷新加载能力和样式。
开发者可以通过下拉交互来定制需要刷新的页面,这样的交互微信将提供标准的能力和样式。风格上,刷新图标和下拉标志进行了颜色捆绑,分为深色和浅色两种方案。开发者在使用时要注意标题文字、下拉标识和刷新图标的和谐统一。当用户在此类页面上进行下拉交互时,会出现微信小程序页面标准加载动画。开发者不需要开发自己的风格

深浅两套下拉样式
微信下拉提示用于让用户明确小程序的所有者,防止欺诈和作弊。这里的标记有深色和浅色两种选择,并且文字颜色不能自定义。自定义背景颜色时,开发者要注意保证下拉标记的可见性。 iOS 和Android 配色方案相同,如下所示。

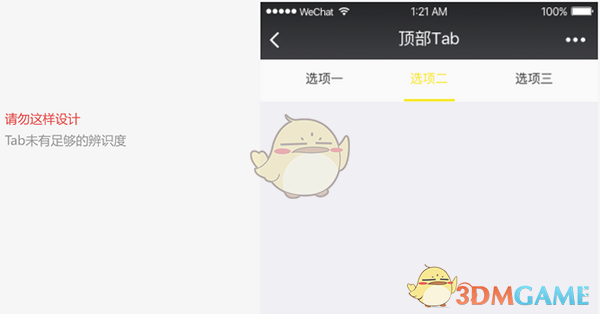
微信下拉标记错误用例
请避免以下错误使用情况,以确保信息的可见性和页面的可用性


页内加载反馈
开发者可以在小程序中自定义页面内容的加载样式。建议无论是本地使用还是全局使用,自定义加载样式都应尽可能简洁,并使用简单的动画来告知用户加载过程。开发者还可以使用微信提供的统一页面加载样式,如图示例。

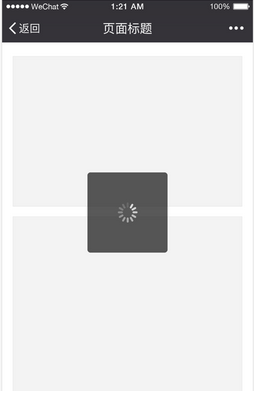
模态加载
模态框的加载样式将覆盖整个页面。由于无法明确告知具体加载位置或内容,可能会引起用户的焦虑,因此应谨慎使用。除某些全局操作外,不要使用模态加载。

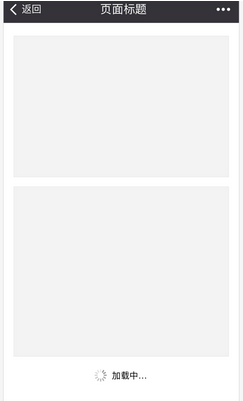
部分加载反馈
也就是说,仅对触发加载的页面部分提供反馈。这种反馈机制更有针对性,页面变化较小。是微信推荐的反馈方式。例如:

«
1
2
»友情提醒:支持键盘左右键“”“”翻页