?您在工作中也在使用Axure RP吗?那么你知道如何使用Axure RP给网页添加滚动字幕吗?在这篇文章中,我们将为您带来使用Axure RP为网页添加滚动字幕的具体步骤。到

到
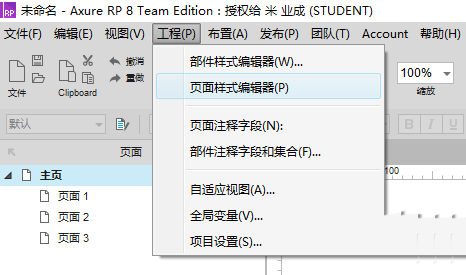
? 1、打开Axure RP软件,点击项目,选择页面样式编辑器,页面样式编辑器中有对齐方式和字体选项,调试页面居中显示,字体选择宋朝,如图如下图所示:


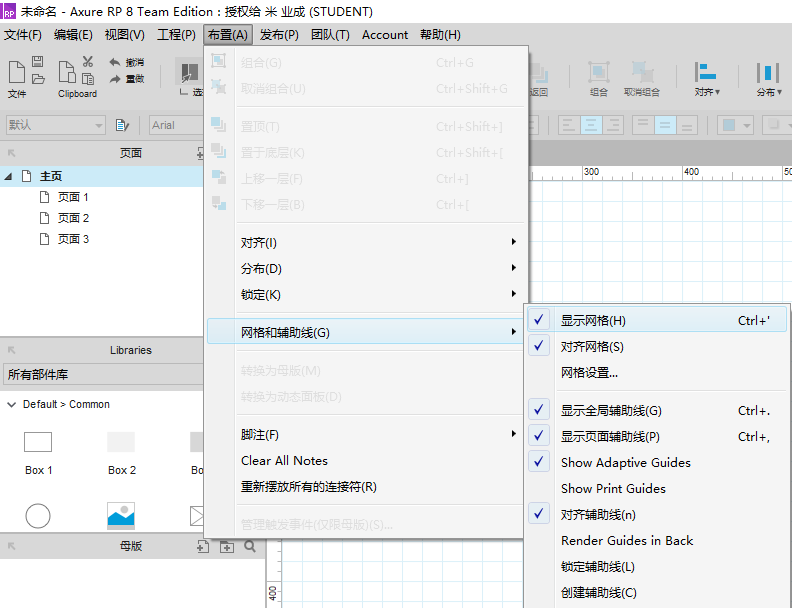
? 2、点击布局,选择网格和辅助线,根据需要进行调试。网格和辅助线在设计中会起到辅助作用,如下图所示:

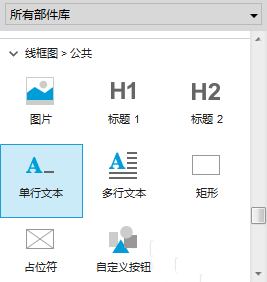
? 3.在导航下做当前位置。从库中拖拽矩形到设计区,长度与导航一致。添加图标,选择库中的单行文字,输入“当前位置:”和“主页”,如下图:

? 4、“当前位置”右侧是滚动文字,是动态的。选择库中的动态面板,调整大小,放置在右侧,如下图:

? 5、双击动态面板,弹出动态面板的状态管理。点击“+”添加新状态,如下图:

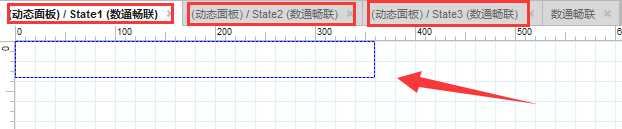
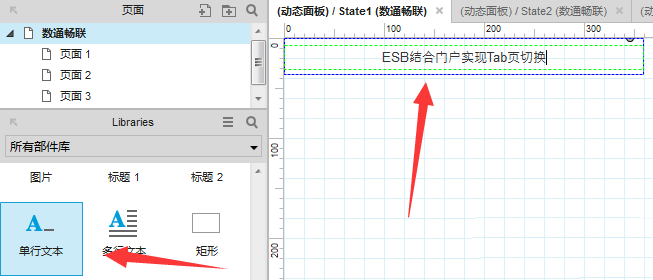
? 6.双击State1进入编辑页面,如下图:

? 7. 选择一行文本并将其拖至动态面板,然后输入内容。设置鼠标悬停时字体颜色为红色,如下图:

? 8、三种状态编辑完成后,返回原编辑页面,在编辑区双击加载,如下图:

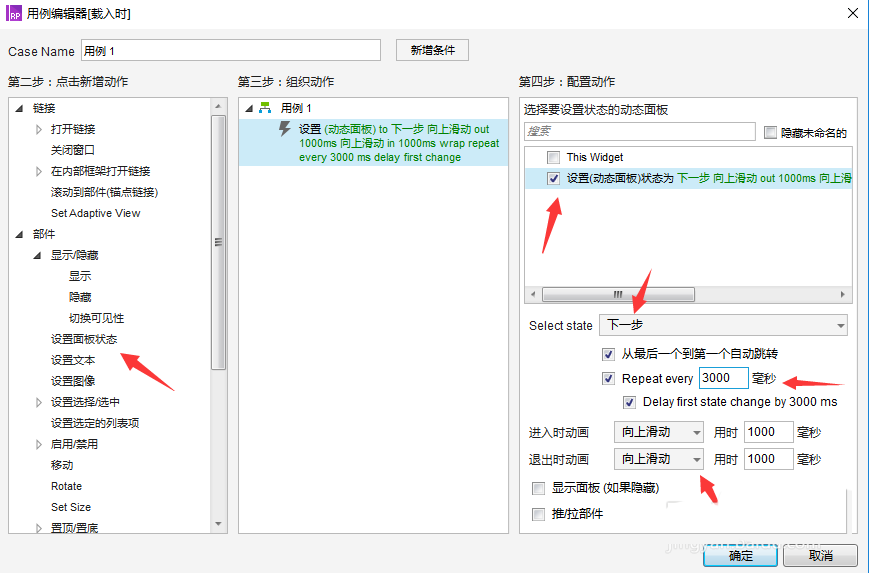
? 9、弹出编辑框,在编辑框中设置动态面板的动作,如下图:

? 10.点击预览可以看到滚动效果,如下图:

?看完上面介绍的使用Axure RP给网页添加滚动字幕的具体步骤后,你应该自己尝试一下!







