?要为网页创建标签页效果,我们可以使用axure8,本教程为您带来了它使用axure8为网页制作出Tabpage页效果的具体操作流程介绍。到

到
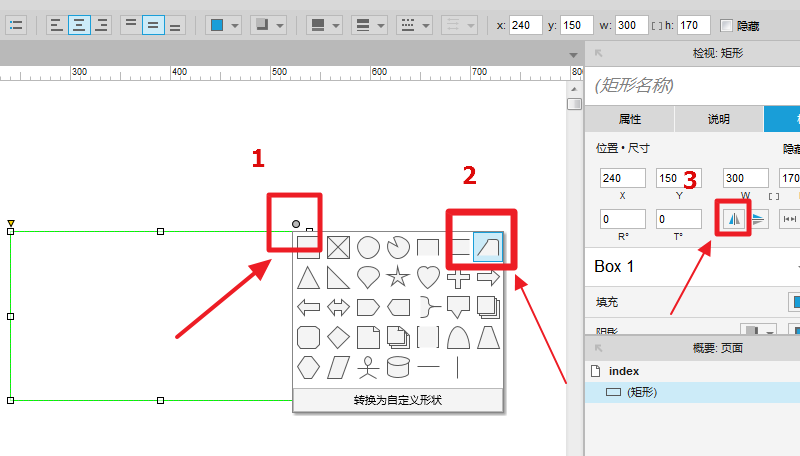
? 1、新建一个工程,在组件库中找到:矩形组件,拖放到工作区。然后如下图所示,依次进行组件:变形、旋转:

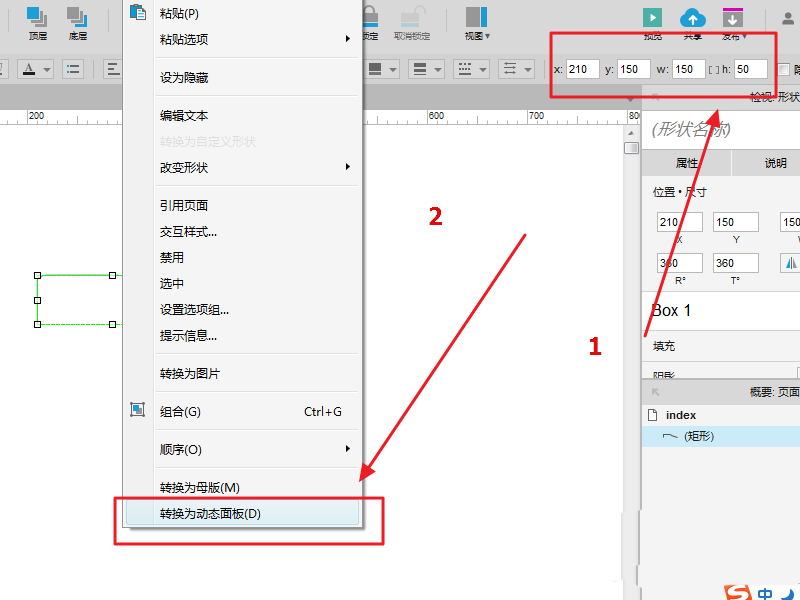
? 2、设置元件大小,选择元件后右键,即可将元件转换为动态面板:具体见下图。

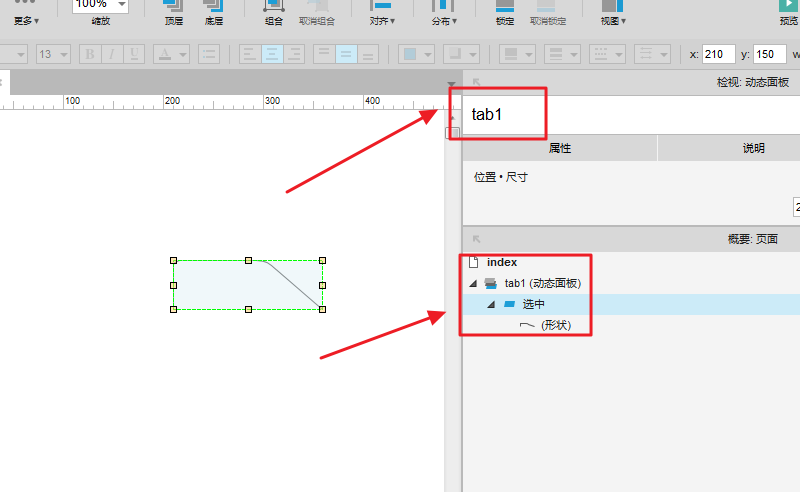
? 3、根据图,给组件命名并状态命名操作,名称为tab1,选中

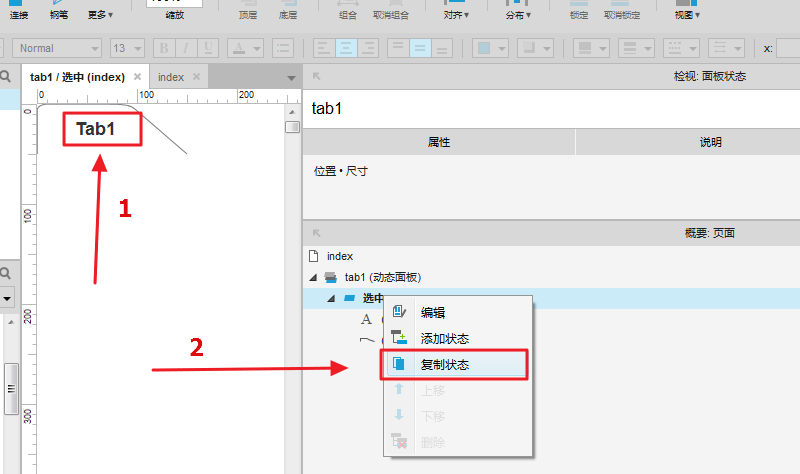
? 4、进入选中的状态后,添加一段文字,设置为:tab1,然后选中状态,右键,执行“复制状态”操作:

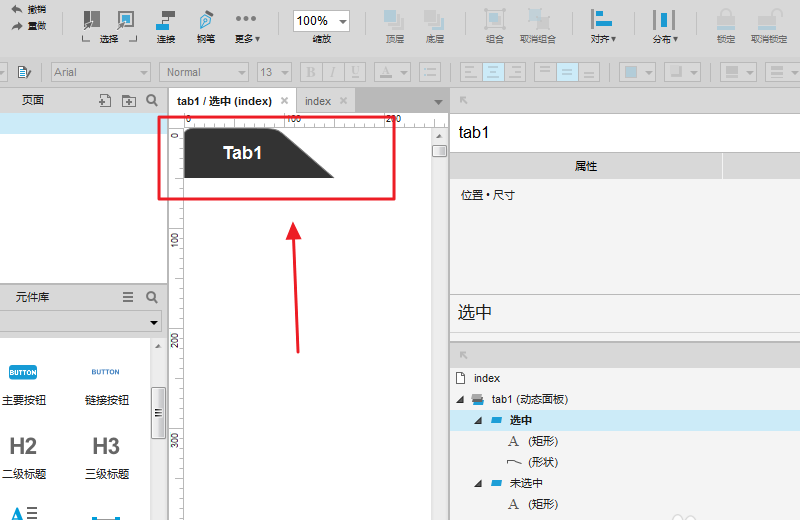
? 5、复制状态后,设置选中状态的文字和背景,如下图

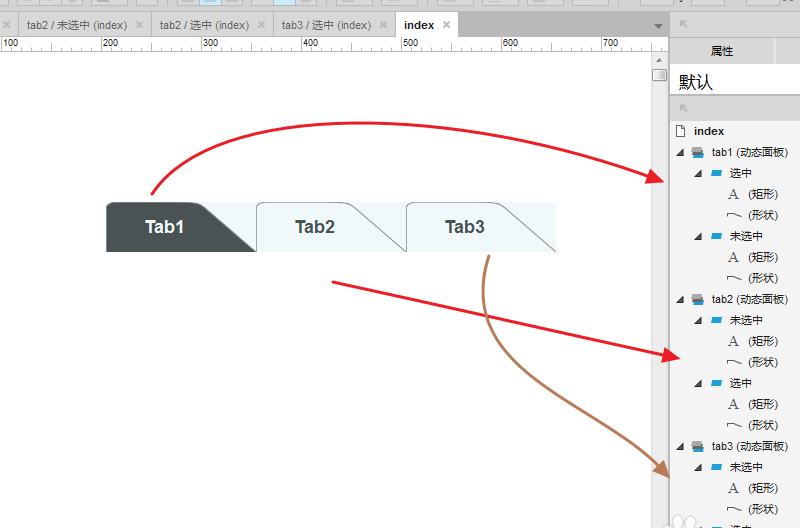
? 6、复制三个“tab1”组件,将文字改为:tab1/tab2/tab3,命名,并将tab2/tab3的选中状态设置到后面:

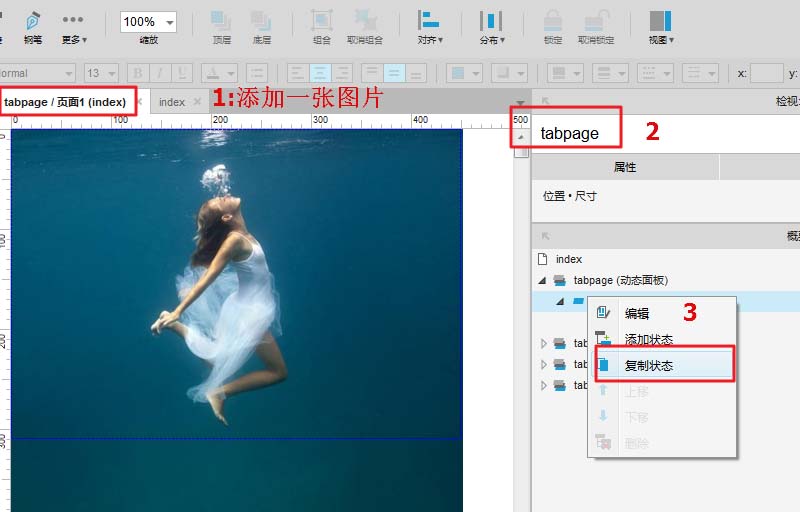
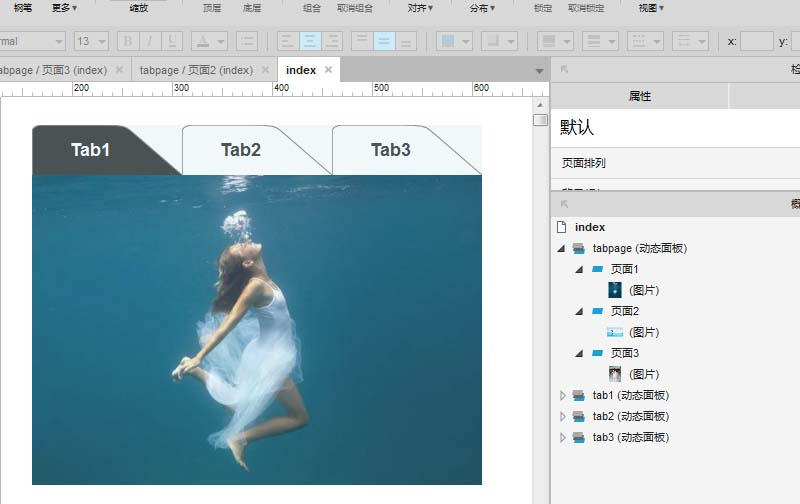
? 7、再添加一个动态面板,放在选项卡下方,在状态1下添加一个图片组件,添加一张图片。将组件命名为:tabpage,然后将状态复制两次,总共复制三份:


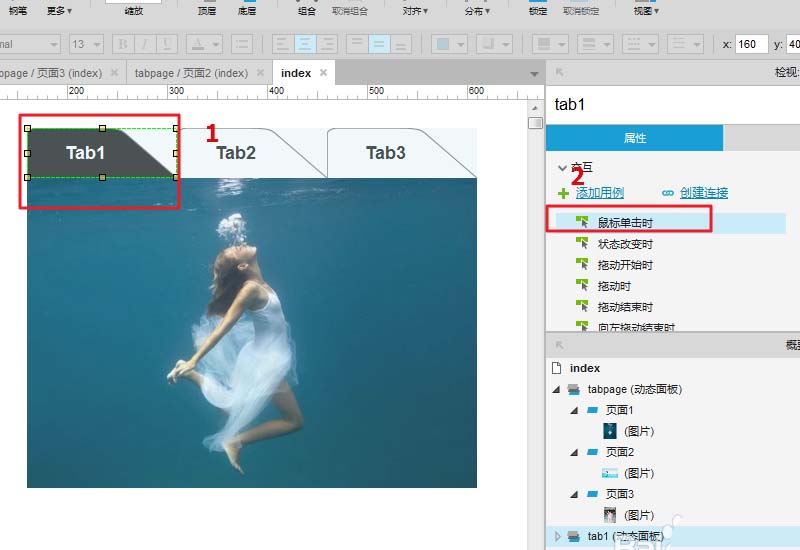
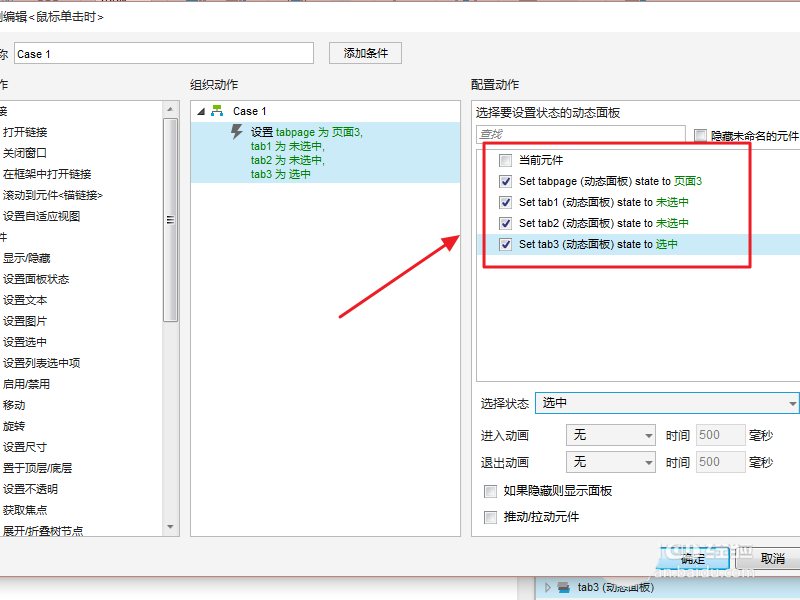
? 8、点击选项卡1,在属性中添加:鼠标点击时交互事件:

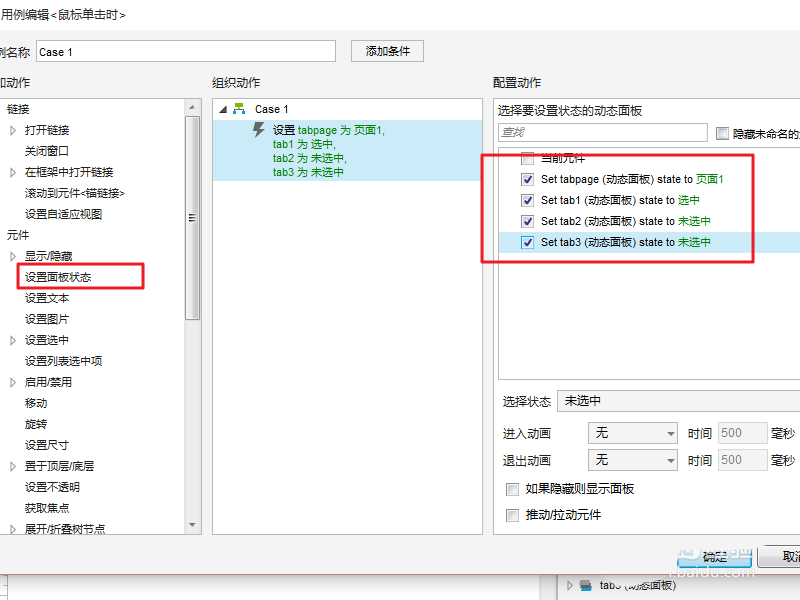
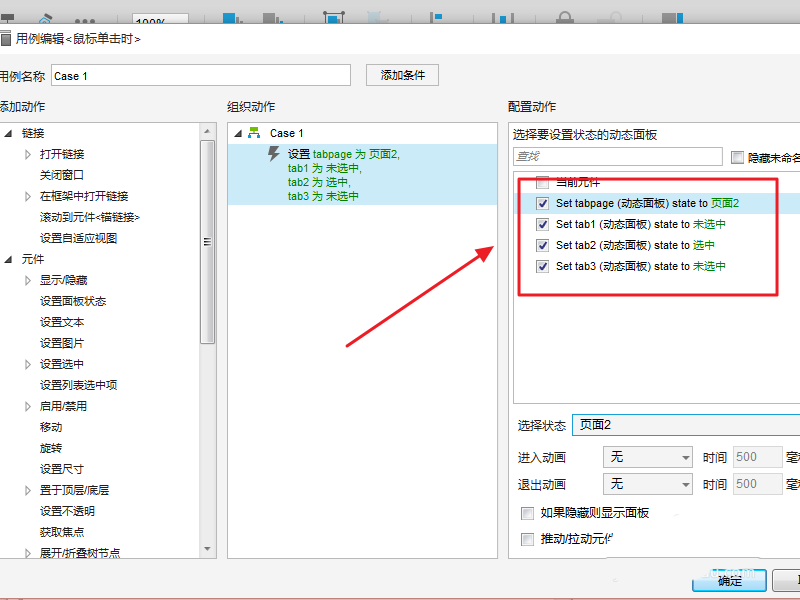
? 9、根据图,设置tab1/tab2/tab3的交互事件,添加思路:点击tab1,设置tab1的状态为选中,其他为未选中,设置tabpage为第1页,以此类推,设置:



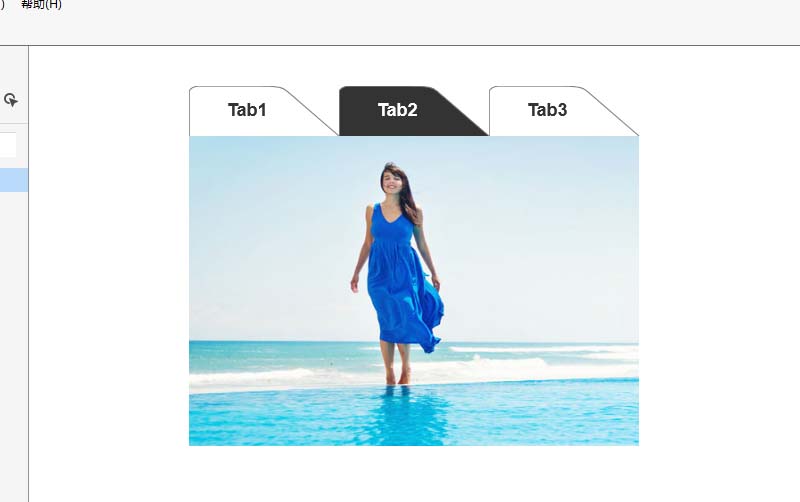
? 10.预览效果:

?看完我上面说的使用axure8为网页制作出Tabpage页效果的具体操作流程介绍,你应该去尝试一下!