?说起AxureRP,相信你应该不陌生,但是你知道如何使用AxureRP设计导航菜单吗?下面为大家带来使用AxureRP制作导航菜单的具体操作步骤。到

到
? 1. 准备工作
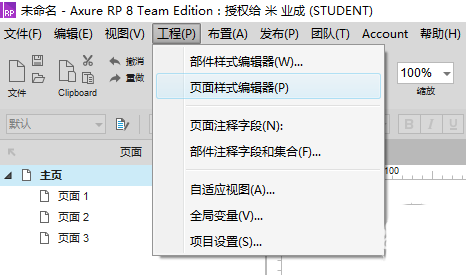
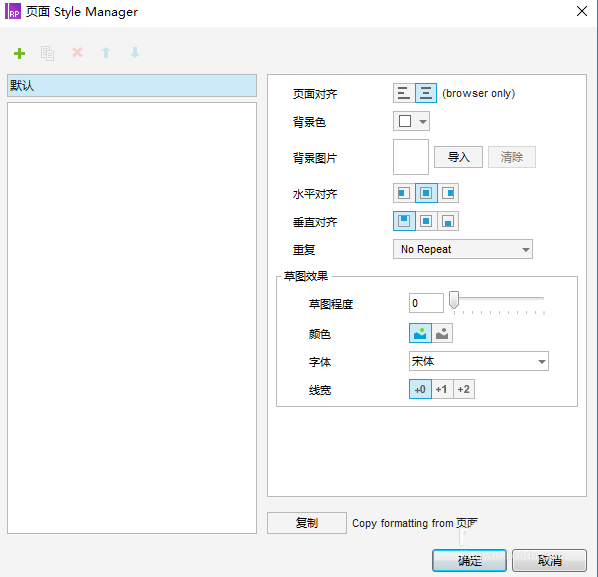
? 1、打开Axure RP软件,点击项目,选择页面样式编辑器,页面样式编辑器中有对齐方式和字体选项,调试页面居中显示,字体选择宋朝,如图如下图所示:


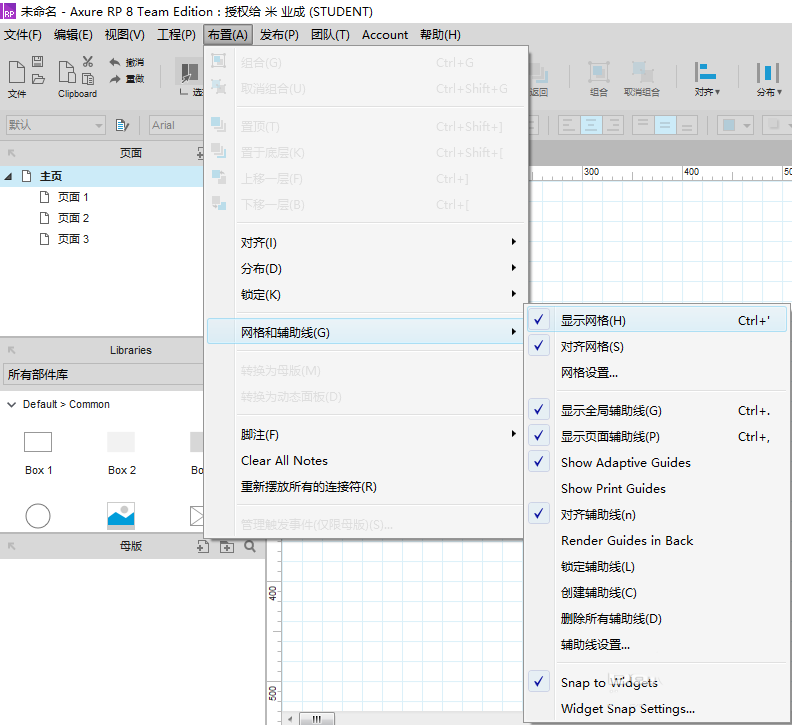
? 2、点击布局,选择网格和辅助线,根据需要进行调试。网格和辅助线在设计中会起到辅助作用,如下图所示:

? 2. 导航菜单
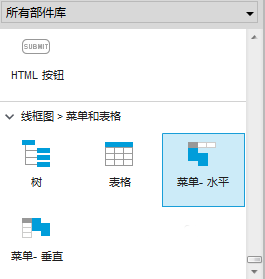
? 1.导航时,选择库中的菜单-水平,并将其拖至设计区,如下图所示:

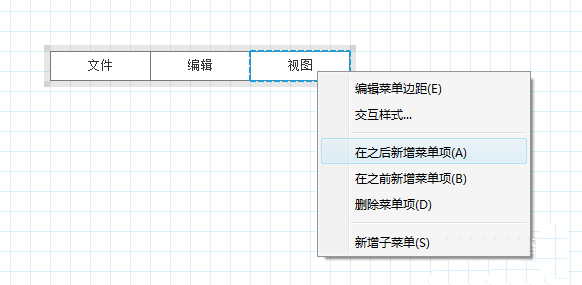
? 2. 默认为三个,点击右键添加菜单和子菜单,如下图:

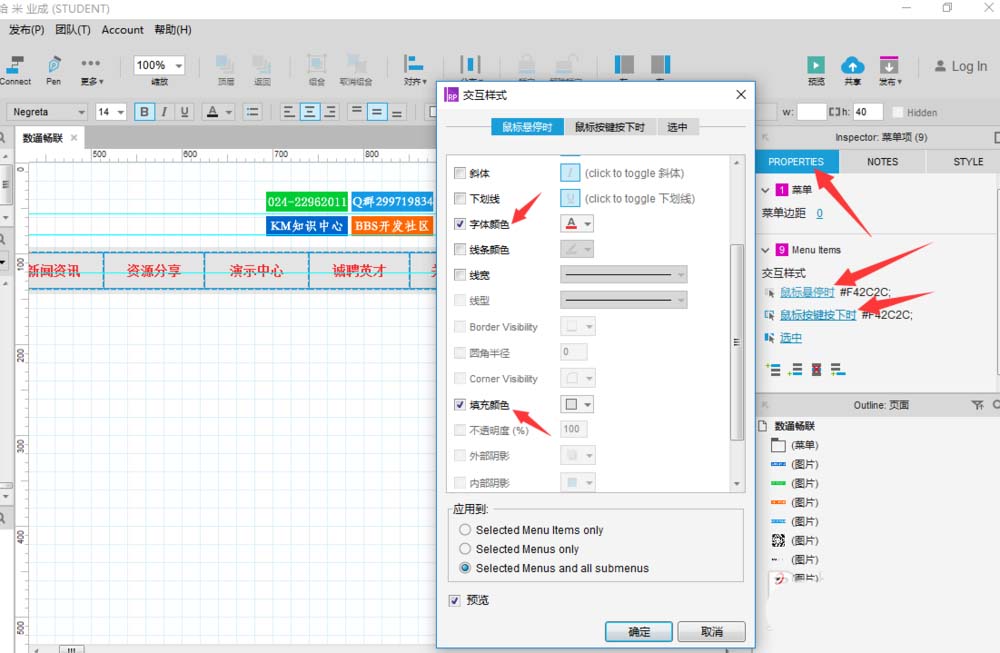
? 3.选择菜单,在右侧编辑区域选择样式,可以更改导航背景颜色和字体颜色。在编辑区域中,您可以为组件命名。建议使用英文命名。命名格式如PasswordInput01或Password01,表示序号为01的密码输入框。 格式说明:“密码”表示主要用途; “Input”表示组件类型,一般情况下可以省略,当存在不同类型的同名组件需要区分或者名称不能清楚表达用途时使用; “01”表示存在多个同名组件的编号;单词首字母的书写格式易于阅读,如下图所示:

? 4、导航编辑完成后,为其添加鼠标移动效果,如下图:

? 5、点击预览查看效果,如下图:

?看完上面介绍的使用AxureRP制作导航菜单的具体操作步骤,你应该自己尝试一下!







