?您的工作中也在使用AxureRP8吗?那么如何使用AxureRP8设置弹出框在页面上居中显示呢?下面带来AxureRP8设置页面弹出栏居中显示的具体操作步骤。到

到
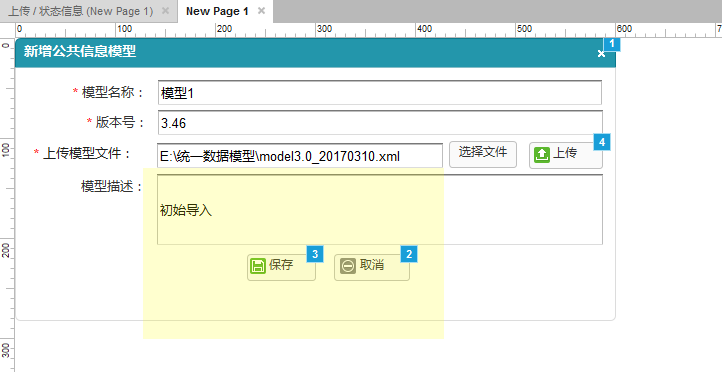
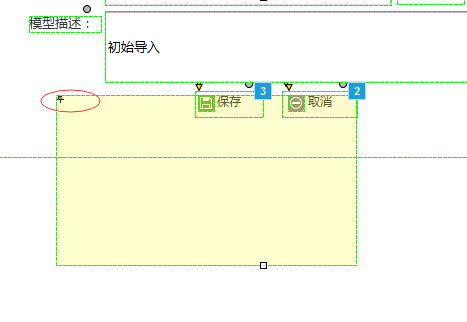
? 1. 创建一个新的空白页。本文以上传文件的操作为例进行说明。页面中还添加了动态面板,如下图

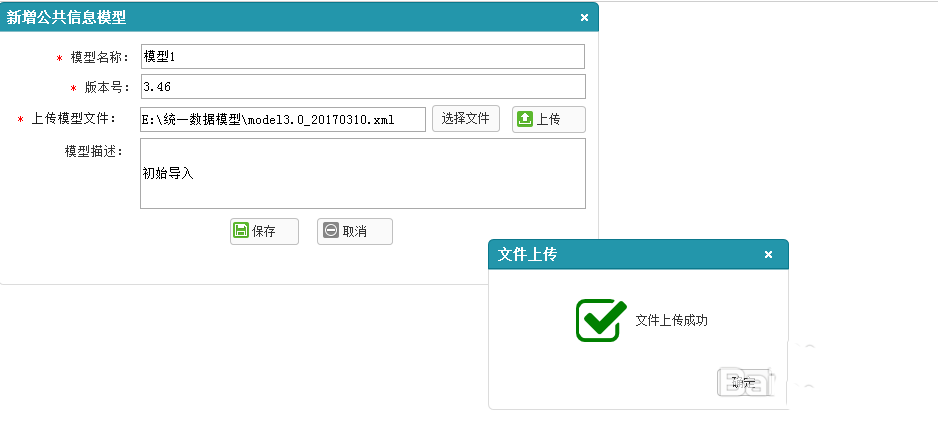
? 2、如果没有设置对话框的中心,弹出框的位置将按照设计者放置的位置显示。预览效果如下图所示。到

? 3、该效果展示后会收到差评。下面我介绍一下如何设置对话框居中显示。到
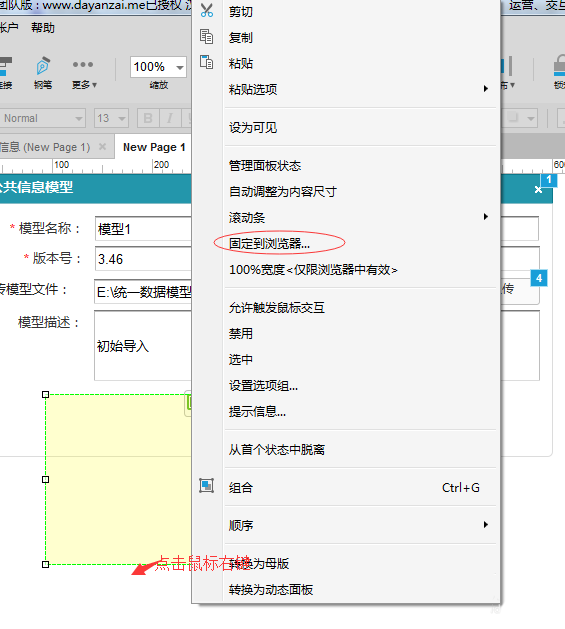
? 4、选择页面的动态面板,单击鼠标右键,会出现如下图所示的对话框。找到标记为红色的“固定到浏览器”列。到

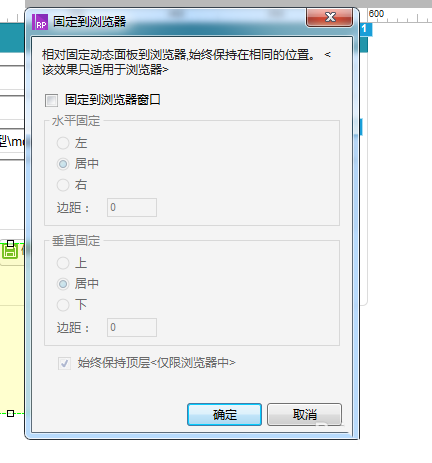
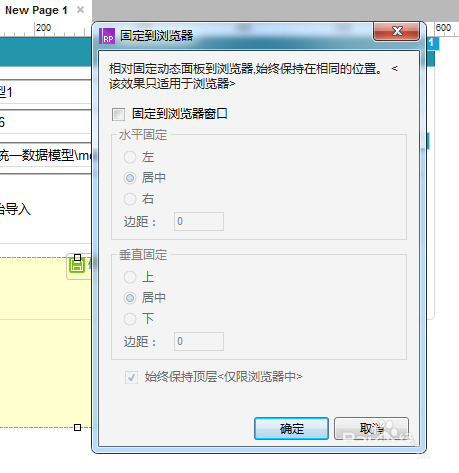
? 5、点击“Pin to browser”栏,会弹出一个新的对话框,如下图所示。到

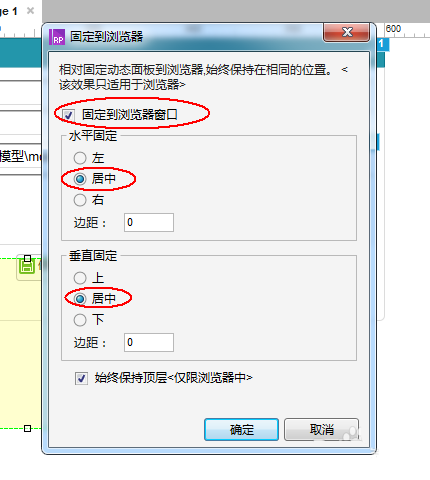
? 6. 在弹出的新对话框中,按照下面红色标记的设置,然后单击“确定”。到

? 7、这时候你会发现动态面板上多了一个标志,一直标记为红色,如下图。有了这个标志,无论设计者将这个面板放置在页面的哪个位置,预览时对话框都可以始终显示在中央。到

? 8、此时点击预览,你会发现效果已经演变成了下面的截图。这个对话框就友好多了。到

? 9、如果要取消这种居中显示效果,只需选择动态面板,单击鼠标右键,在弹出的对话框中单击“固定到浏览器”,然后在弹出的对话框中单击“固定到浏览器窗口”即可。弹出的对话框去掉前面的对勾即可,如下图。到

?看完上面介绍的Axure RP 8设置页面中央显示弹出栏的具体步骤,你就赶紧去设置吧!







